Appearance
CSS
css 选择器有哪些?哪些属性可以继承?
选择器
- id 选择器(#box),选择 id 为 box 的元素
- 类选择器(.one),选择类名为 one 的所有元素
- 标签选择器(div),选择标签为 div 的所有元素
- 后代选择器(#box div),选择 id 为 box 元素内部所有的 div 元素
- 子选择器(.one>one_1),选择父元素为.one 的所有.one_1 的元素
- 相邻同胞选择器(.one+.two),选择紧接在.one 之后的所有.two 元素
- 群组选择器(div,p),选择 div、p 的所有元素
- 属性选择器
[attribute] 选择带有attribute属性的元素
[attribute=value] 选择所有使用attribute=value的元素
[attribute~=value] 选择attribute属性包含value的元素
[attribute|=value]:选择attribute属性以value开头的元素- 伪类选择器
:link :选择未被访问的链接
:visited:选取已被访问的链接
:active:选择活动链接
:hover :鼠标指针浮动在上面的元素
:focus :选择具有焦点的
:first-child:父元素的首个子元素
:first-of-type 表示一组同级元素中其类型的第一个元素
:last-of-type 表示一组同级元素中其类型的最后一个元素
:only-of-type 表示没有同类型兄弟元素的元素
:only-child 表示没有任何兄弟的元素
:nth-child(n) 根据元素在一组同级中的位置匹配元素
:nth-last-of-type(n) 匹配给定类型的元素,基于它们在一组兄弟元素中的位置,从末尾开始计数
:last-child 表示一组兄弟元素中的最后一个元素
:root 设置HTML文档
:empty 指定空的元素
:enabled 选择可用元素
:disabled 选择被禁用元素
:checked 选择选中的元素
:not(selector) 选择与 <selector> 不匹配的所有元素- 伪元素选择器
:first-letter :用于选取指定选择器的首字母
:first-line :选取指定选择器的首行
:before : 选择器在被选元素的内容前面插入内容
:after : 选择器在被选元素的内容后面插入内容可以继承的属性
字体系列属性
font:组合字体
font-family:规定元素的字体系列
font-weight:设置字体的粗细
font-size:设置字体的尺寸
font-style:定义字体的风格
font-variant:偏大或偏小的字体
文本系列
text-indent:文本缩进
text-align:文本水平对刘
line-height:行高
word-spacing:增加或减少单词间的空白
letter-spacing:增加或减少字符间的空白
text-transform:控制文本大小写
direction:规定文本的书写方向
color:文本颜色
元素可见性
visibility
表格布局
caption-side:定位表格标题位置
border-collapse:合并表格边框
border-spacing:设置相邻单元格的边框间的距离
empty-cells:单元格的边框的出现与消失
table-layout:表格的宽度由什么决定
列表
list-style-type:文字前面的小点点样式
list-style-position:小点点位置
list-style:以上的属性可通过这属性集合
光标
cursor:箭头可以变成需要的形状理解 BFC
BFC 块格式化上下文的意思。指的是一个独立的布局环境,BFC 内部的元素布局不会影响外部元素。
创建 BFC 元素的方法有:
- 设置 overflow 为 hidden、auto、scroll、overlay。
- 设置 position 为 absolute、fixed。
- 设置 float 为 left、right。
- 设置 display 为 inline-block、flex、inline-flex、grid、inline-grid、table 等。
BFC 可以解决的问题:
- 解决内部浮动元素,让父元素高度坍塌的问题。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
.box {
background-color: red;
overflow: hidden;
}
img {
float: left;
}
p {
background-color: greenyellow;
}
</style>
</head>
<body>
<div class="box">
<img src="./1.png" alt="" srcset="" />
<p>1大大大大大大大大大大大大大大大大大大大大大大大大大大大大大大大大</p>
</div>
</body>
</html>- 解决上下外边距重合的问题
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
.box {
overflow: hidden;
}
.box p {
margin-top: 10px;
margin-bottom: 15px;
border: 1px solid red;
}
</style>
</head>
<body>
<div class="box">
<p>123213</p>
</div>
<div class="box"><p>123213</p></div>
</body>
</html>- 解决浮动元素和非浮动元素重叠的问题。在未处理的情况下,浮动元素会覆盖在非浮动元素上面,通过给非浮动元素创建 BFC,可以防止浮动元素覆盖,并正常显示内容。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
.box {
background-color: red;
}
.left {
float: left;
width: 50px;
height: 50px;
background-color: pink;
}
.p {
background-color: greenyellow;
overflow: hidden;
}
</style>
</head>
<body>
<div class="box">
<div class="left"></div>
<!-- 正常情况下,p元素中的文字会环绕着div;当我们把p变成BFC元素时,就不会环绕了 -->
<div class="p">
你好我好大家好才是真的好你好我好大家好才是真的好
你好我好大家好才是真的好你好我好大家好才是真的好
你好我好大家好才是真的好你好我好大家好才是真的好
你好我好大家好才是真的好你好我好大家好才是真的好
</div>
</div>
</body>
</html>分析比较 opacity、visibility、display 进行隐藏的区别
- display :元素在页面中不会占用位置,无法进行事件交互。
- opacity :元素在页面中会占用位置,可以进行事件交互。
- visibility :元素在页面中会占用位置,无法进行事件交互。
flex 布局实现色子
容器属性:
- flex-direction : 主轴的方向(即项目的排列方向)。
- flex-wrap :换行方式。
- flex-flow : 是
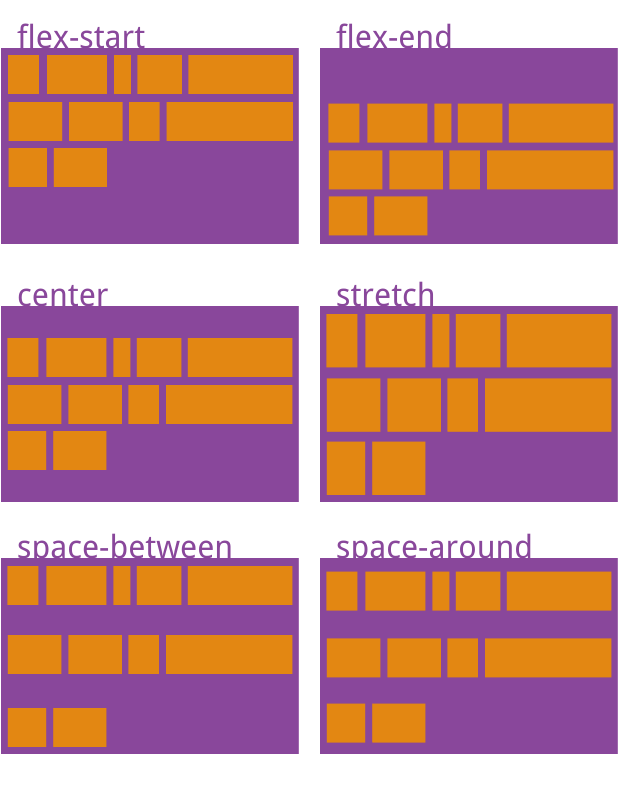
flex-direction和flex-wrap的简写形式,默认值为row nowrap。 - justify-content :项目在主轴上的对齐方式。
- align-items :项目在交叉轴上的对齐方式。
- stretch (默认值):如果项目未设置高度或设为 auto,将占满整个容器的高度。
- baseline : 项目的第一行文字对齐。
- align-content :多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。

项目属性:
- order :项目的排列顺序。数越小,排列越靠前,默认为 0。可为负数
- flex-grow :项目的放大比例,默认为 0,即如果存在剩余空间,也不放大。
- flex-shrink :项目的缩小比例,默认为 1,即如果空间不足,该项目将缩小。
- flex-basis :定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为 auto,即项目的本来大小。
- flex :是
flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。设置flex: 1;时,是flex-grow: 1; flex-shrink: 1; flex-basis: 0%;的缩写。 - align-self :允许单个项目有与其他项目不一样的对齐方式,可覆盖父容器
align-items属性。默认值为auto,表示继承父元素的属性。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.float {
float: left;
margin: 50px;
}
.basic {
display: flex;
flex-wrap: wrap;
width: 140px;
height: 140px;
padding: 10px;
border: 2px solid #ccc;
border-radius: 10px;
}
.item {
width: 40px;
height: 40px;
border-radius: 50%;
background-color: #666;
}
.flex1 {
align-items: center;
justify-content: center;
}
.flex2 {
align-items: center;
justify-content: space-around;
}
.flex3 {
flex-direction: column;
justify-content: space-between;
}
.flex4 {
flex-direction: column;
justify-content: space-between;
}
.flex5 {
flex-direction: column;
justify-content: space-between;
}
.flex6 {
align-items: center;
justify-content: space-between;
}
</style>
</head>
<body>
<!-- 1 -->
<div class="float basic flex1">
<div class="item"></div>
</div>
<!-- 2 -->
<div class="float basic flex2">
<div class="item"></div>
<div class="item"></div>
</div>
<!-- 3 -->
<div class="float basic flex3">
<div class="item"></div>
<div class="item" style="align-self: center"></div>
<div class="item" style="align-self: flex-end"></div>
</div>
<!-- 4 -->
<div class="float basic flex4">
<div style="display: flex; justify-content: space-between">
<div class="item"></div>
<div class="item"></div>
</div>
<div style="display: flex; justify-content: space-between">
<div class="item"></div>
<div class="item"></div>
</div>
</div>
<!-- 5 -->
<div class="float basic flex5">
<div style="display: flex; justify-content: space-between">
<div class="item"></div>
<div class="item"></div>
</div>
<div style="display: flex; justify-content: center">
<div class="item"></div>
</div>
<div style="display: flex; justify-content: space-between">
<div class="item"></div>
<div class="item"></div>
</div>
</div>
<!-- 6 -->
<div class="float basic flex6">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
</html>定位 relative 、 absolute 、fixed、sticky 的区别
- relative : 是根据自身原本的位置去定位,进行偏移的;并且不会影响其他元素,原本它占的位置还会空在那。
- absolute :根据父级最近一层的定位元素去定位,不论定位属性是什么值。没有定位元素就会根据 body 进行定位。
- sticky : 根据父级元素或最近的具有滚动的祖先元素,如果父级或祖先元素都没有滚动效果的话,设置 top 不会生效。并且不会影响其他元素,原本它占的位置还会空在那。
- fixed : 根据浏览器窗口进行定位。
父级元素如果设置 transform 会让子级根据父级来定位。
实现两栏布局和三栏布局
- 两栏布局是左边固定,右边自适应。
- 左边浮动,并且设置 200px ,右边不设置宽度,设置
margin-left: 200px;。缺点是脱离了文档流,高度未知的的时候会对后面的布局产生影响 - 左边浮动,并且设置 200px ,右边不设置宽度,设置
overflow: hidden;。利用 BFC 的特性。缺点是脱离了文档流,高度未知的的时候会对后面的布局产生影响 - 利用定位。缺点是脱离了文档流,高度未知的的时候会对后面的布局产生影响
- 利用 flex 布局。左边设置 200px ,右边设置
flex-grow: 1;或flex: 1;。 - 利用 grid 布局。父级元素设置
display: grid; grid-template-columns: 200px auto;。
html<style> .gfd { display: grid; grid-template-columns: 200px auto; } .left { height: 500px; background-color: pink; } .main { height: 500px; background-color: red; } </style> <div class="gfd"> <div class="left"></div> <div class="main">main</div> </div>- 利用 table 布局。缺点是无法设置一些边距样式。
- 左边浮动,并且设置 200px ,右边不设置宽度,设置
- 三栏布局是左右两边固定,中间自适应。如需中间主要内容首先加载,可以利用 flex 布局、定位、圣杯布局、双飞翼布局。
- 利用浮动。左右两个分别左右浮动,设置 200px ,中间部分不设置宽度,设置
margin: 0 200px;。缺点是左右两边的内容需放在前面,中间部分的内容要放在最后面。 - 利用浮动。左右两个分别左右浮动,设置 200px ,中间部分不设置宽度,设置
overflow: hidden;。利用 BFC 的特性。缺点是左右两边的内容需放在前面,中间部分的内容要放在最后面。 - 利用定位。
- 利用 flex 布局。如需中间主要内容先进行加载,要配合
order属性进行排序。
html<style> .flex { display: flex; } .left { width: 200px; height: 500px; order: 0; background-color: pink; } .main { flex: 1; order: 1; background-color: red; } .right { width: 200px; height: 500px; order: 2; background-color: pink; } </style> <div class="flex"> <div class="main">main</div> <div class="left"></div> <div class="right"></div> </div>- 利用 grid 布局。
- 利用 table 布局。
- 圣杯布局。利用浮动跟定位实现。
html<style> .grf { margin: 0 200px; } .grf::after { content: ''; display: table; clear: both; } .left { position: relative; float: left; width: 200px; height: 500px; /* 外边距设置父元素的百分百 */ margin-left: -100%; left: -200px; background-color: pink; } .main { float: left; width: 100%; background-color: red; } .right { float: left; width: 200px; height: 500px; /* 外边距设置自己本身宽度 */ margin-right: -200px; background-color: pink; } </style> <div class="grf"> <div class="main">main</div> <div class="left"></div> <div class="right"></div> </div>- 双飞翼布局。利用浮动 + margin 实现。
html<style> .left { float: left; width: 200px; height: 500px; /* 外边距设置父元素的百分百 */ margin-left: -100%; background-color: pink; } .main { float: left; width: 100%; background-color: red; } .content { margin: 0 200px; } .right { float: left; width: 200px; height: 500px; /* 外边距设置自己本身宽度 */ margin-left: -200px; background-color: pink; } </style> <div class="main"> <div class="content">main</div> </div> <div class="left"></div> <div class="right"></div> - 利用浮动。左右两个分别左右浮动,设置 200px ,中间部分不设置宽度,设置
水平垂直居中的方式
已知元素宽高,可以利用定位和 margin ,不可以为行内元素。
- 子元素设置 absolute ,并且设置
left: 50%;top: 50%;。然后设置子元素margin-left: -100px; margin-top: -100px;。 - 子元素设置 absolute ,并且设置四个位置都为 0,然后再设置子元素
margin: auto;。
- 子元素设置 absolute ,并且设置
已知和未知元素宽高都可以,利用定位和 transform 。子元素设置 absolute ,并且设置
left: 50%;top: 50%;。然后设置子元素transform: translate(-50%, -50%);。已知和未知元素宽高都可以,利用 flex 布局。 flex 布局资料
- 只设置父级元素
display: flex; align-items: center; justify-content: center;。 - 设置父级元素
display: flex;,设置子元素margin: auto;。
- 只设置父级元素
已知和未知元素宽高都可以,利用 grid 布局。 grid 布局资料
- 设置父级元素
display: grid;,设置子元素margin: auto;。 - 只设置父级元素
display: grid; place-items: center;。 - 只设置父级元素
display: grid; align-items: center; justify-content: center;。
什么是回流和重绘
- 设置父级元素
回流:当 DOM 里的元素发生尺寸,布局,隐藏等改变时,就会发生回流,每个页面至少发生一次回流,即页面初次加载时。发生回流的例子:DOM 元素的添加,修改,删除操作,位置改变,边框,边距,内容,宽高等改变
重绘:当元素的样式或者属性改变,不影响布局的改变时,就叫重绘。如 background、color 等的改变
总结:回流必定会导致重绘,重绘不一定导致回流
扩展:如何减少回流和重绘
当改变元素的布局时,会产生回流现象,我们在使用和更改 transform 和 opacity 样式时,可以利用 css 的某些属性,去开启一个新的图层,从而跳过回流现象,不影响其他图层,给需要的元素设置 will-change: transform, opacity; 或者 transform: translateZ(0);。
translateZ 是开启 GPU 进程,从而会开启一个新的复合图层,而 will-change 则是会主动开启。will-change

不要过度使用这个属性,不然还会有反效果。
- 如果某个应用在按下键盘的时候会翻页,比如相册或者幻灯片一类的,它的页面很大很复杂,此时在样式表中写上 will-change 是合适的。这会使浏览器提前准备好过渡动画,当键盘按下的时候就能立即看到灵活轻快的动画。
css
.slide {
will-change: transform;
}- 或者大部分场景中可以用 js 去控制属性的添加。
js
let el = document.getElementById('element')
// 当鼠标移动到该元素上时给该元素设置 will-change 属性
el.addEventListener('mouseenter', hintBrowser)
// 当 CSS 动画结束后清除 will-change 属性
el.addEventListener('animationEnd', removeHint)
function hintBrowser() {
// 填写上那些你知道的,会在 CSS 动画中发生改变的 CSS 属性名们
this.style.willChange = 'transform, opacity'
}
function removeHint() {
this.style.willChange = 'auto'
}居中为什么建议使用 transform,不使用 marginLeft/Top(阿里)
transform 属于合成属性(composite property),对合成属性进行 transition/animation 动画将会创建一个合成层(composite layer),这使得被动画元素在一个独立的层中进行动画。
通常情况下,浏览器会将一个层的内容先绘制进一个位图中,然后再作为纹理(texture)上传到 GPU,只要该层的内容不发生改变,就没必要进行重绘(repaint),浏览器会通过重新复合(recomposite)来形成一个新的帧。
marginLeft/Top 属于布局属性,该属性的变化会导致页面回流。导致增加性能开销。
line-height 是如何继承的
根据 line-height 定义方式不同,子元素继承的计算方式也不同,请看如下例子:
问: p 标签对应的 line-height 是多少
html
<style>
body {
font-size: 20px;
line-height: 200%;
/* line-height: 30px; */
/* line-height: 1.5; */
}
p {
font-size: 16px;
background-color: pink;
}
</style>
<body>
<p>范德萨富士达</p>
</body>- body 设置行高为 200% ,p 标签的行高为 先计算父元素
20 * 200%,结果为 40px,然后再继承 40px(这就是主要考点) - body 设置行高为 30px ,p 标签的行高为 30px。
- body 设置行高为 1.5,p 标签继承过来的也是 1.5,转成 px 单位后,结果为
16 * 1.5,结果为 24px。
清除浮动的方式
- 给父元素添加 overflow: hidden; 或 overflow: auto;
- 给父元素设置 display: table;
- 给父元素添加伪元素,在伪元素中进行清除
css
.wrap::after {
content: '';
display: block;
clear: both;
}- 给父元素也添加浮动
- 在最后一个浮动元素后面添加一个空的块级标签,设置 clear: both;
- 在最后一个浮动元素后面添加一个 br 标签,并设置属性 clear="all";
<br clear="all">
伪类和伪元素的区别
- 伪类:用于向已存在的 DOM 元素添加效果。在 CSS3 中一般是单冒号为前缀。 伪类有 :hover、:link、:active、:first-child 等
- 伪元素:会创建文档树以外的一个新元素,并为它设置样式,在 CSS3 中一般是双冒号为前缀。但是现在仍有一些是单双冒号都行。 伪元素有 :before、:after、:first-letter 等
什么是盒模型
盒模型规定了网页元素如何显示,它主要由元素的 content、border、padding、margin 组成。
盒模型分为两种:标准盒模型和怪异盒模型。
- 标准盒模型:一个元素的总宽度等于 width + border + padding + margin;即 width 不包括 border 和 padding,用代码表示为
box-sizing: content-box;。 - 怪异盒模型(IE 盒模型):一个元素的总宽度等于 width + margin;即 width 包括 border 和 padding,用代码表示为
box-sizing: border-box;。
CSS 提高性能的方法有哪些
- 压缩 css 代码
- 异步加载:因为 css 会阻塞渲染,可以异步加载 css 。
- 通过 js 在页面 onload 事件中动态插入 css 文件
- 设置 link 标签 media 属性为 noexis,浏览器会认为当前样式表不适用当前类型,会在不阻塞页面渲染的情况下再进行下载。加载完成后,将 media 的值设为 screen 或 all,从而让浏览器开始解析 CSS
html<link rel="stylesheet" href="mystyles.css" media="noexist" onload="this.media='all'" />- 通过 rel 属性将 link 元素标记为 alternate 可选样式表,也能实现浏览器异步加载。同样别忘了加载完成之后,将 rel 设回 stylesheet
html<link rel="alternate stylesheet" href="mystyles.css" onload="this.rel='stylesheet'" /> - 不要使用@import 引入 css:@import 会影响浏览器的并行下载 css,比如一个 CSS 文件 index.css 包含了以下内容:@import url("reset.css")。那么浏览器就必须先把 index.css 下载、解析和执行后,才下载、解析和执行第二个文件 reset.css。
什么是渐进增强和优雅降级
- 渐进增强:在网页开发中,一开始只构建站点的基本特性,保证功能正常使用,然后不断的对版本较高的浏览器进行追加各种效果、交互和功能,以达到更好的用户体验。
css
.transition {
/*渐进增强写法*/
-webkit-border-radius: 30px 10px;
-moz-border-radius: 30px 10px;
border-radius: 30px 10px;
}- 优雅降级:在网页开发中,一开始只针对高版本的浏览器构建页面,添加各种效果、交互和功能,以达到更好的用户体验。然后针对各个浏览器进行测试,修复,保证功能正常使用即可。
css
.transition {
/*优雅降级写法*/
border-radius: 30px 10px;
-webkit-border-radius: 30px 10px;
-moz-border-radius: 30px 10px;
}什么是 FOUC(无样式内容闪烁)?你如何来避免 FOUC?
fouc 是在 html 加载后 css 文件才加载,导致页面内容闪烁,导致这情况的发生一般有 css 文件的加载放在了页面底部,或者使用了 @import 引入 css。
要如何避免 fouc 呢,css 改用 link 加载,并且放在 head 标签中。
实现单行/多行文本溢出的省略样式
- 单行
css
.div {
white-space: nowrap; /* 文本不换行 */
overflow: hidden; /* 内容溢出时隐藏超出部分 */
text-overflow: ellipsis; /* 溢出部分用省略号代替 */
}- 多行
css
.div {
display: -webkit-box;
-webkit-box-orient: vertical; /* 文本排列方向 */
-webkit-line-clamp: 3; /* 显示的行数 */
overflow: hidden;
}设备像素、CSS 像素、设备独立像素、DPR、PPI 之间的区别与适配方案
设备像素
设备像素(Device Pixel),也称为物理像素,是显示设备上的最小物理单位。它代表屏幕上的一个点,能够显示不同颜色和图像。设备像素是显示屏的固有属性,不可改变,每台设备在制造时都确定了其设备像素数量。
在高分辨率的显示屏上,设备像素更加密集,显示效果更加细腻。例如,若两台手机屏幕尺寸相同,但一台设备像素更多,则其显示效果更加清晰。
CSS 像素
CSS 像素(CSS Pixel,px)是 Web 开发中常用的长度单位。在 CSS 规范中,长度单位分为绝对单位和相对单位,而 CSS 像素是一种相对单位。大多数情况下,1 个 CSS 像素对应 1 个设备独立像素,即 1:1 的关系。
然而,有时候 1 个 CSS 像素可能对应多个设备像素,这取决于设备的 DPR(设备像素比)。
设备独立像素
设备独立像素(Device Independent Pixel),也称为逻辑像素或密度无关像素,是一个与设备无关的抽象单位。它是开发者可以通过程序控制使用的虚拟像素,目的是为了解决不同设备分辨率不同的问题。
设备独立像素可以通过window.screen.width和window.screen.height来获取。而设备像素比(DPR)可以通过window.devicePixelRatio来获取。
设备独立像素的引入使得开发者在不同设备上进行页面设计时更加灵活,不用考虑具体的物理像素数目,统一使用设备独立像素进行布局。
DPR(设备像素比)
DPR(Device Pixel Ratio)是设备像素和设备独立像素之间的转换关系。它表示 1 个设备独立像素由多少个设备像素组成。
DPR = 设备像素 / 设备独立像素举例来说,当 DPR 为 2 时,1 个设备独立像素由 2 个设备像素组成;当 DPR 为 3 时,1 个设备独立像素由 3 个设备像素组成。
DPR 通常用于移动设备,不同的移动设备可能有不同的 DPR,用于适配不同分辨率的屏幕。
PPI(每英寸像素)
PPI(Pixel Per Inch),也称为每英寸像素,表示屏幕每英寸所包含的像素点数目,也可以理解为屏幕的像素密度。PPI 的数值越高,屏幕的显示越清晰。
PPI 是一个指标,用来描述屏幕像素的密度,并与屏幕的尺寸相关。例如,同样尺寸的屏幕,PPI 越高,说明屏幕像素更密集,显示效果更细腻。
适配方案
- 在移动设备开发中,为了确保页面在不同设备上显示良好,我们需要考虑设备的 DPR 和 PPI,以及设备独立像素。以下是一些常用的适配方案:
- 使用 rem 单位:rem 单位是相对于根元素(html 元素)的字体大小进行计算的长度单位。通过动态设置根元素的字体大小,可以根据不同设备的 DPR 进行适配。
- 使用 viewport 标签:通过设置 viewport 标签,可以控制页面的缩放和布局。设置
<meta name="viewport" content="width=device-width, initial-scale=1.0">可以让页面宽度等于设备宽度,并且不进行缩放。 - 使用媒体查询:媒体查询可以根据不同设备的宽度、高度、DPR 等条件来应用不同的 CSS 样式,从而实现页面的适配。
- 使用 flexbox 和 grid 布局:flexbox 和 grid 布局可以更加灵活地进行页面布局,适应不同设备的屏幕尺寸和分辨率。
- 使用图片的@2x 和@3x 版本:对于高分辨率设备,提供相应的高清晰度图片,以确保图片显示效果清晰。
总结
- 设备像素是显示设备上的最小物理单位,代表一个点,无法通过代码改变。
- CSS 像素是 Web 开发中常用的长度单位,大多数情况下 1 个 CSS 像素对应 1 个设备独立像素。
- 设备独立像素是与设备无关的抽象单位,通过程序控制使用,用于解决不同设备分辨率问题。
- DPR(设备像素比)表示 1 个设备独立像素由多少个设备像素组成,用于移动设备适配不同分辨率的屏幕。
- PPI(每英寸像素)是屏幕每英寸所包含的像素点数目,与屏幕的尺寸相关。