Appearance
苹果 app 相关
申请苹果开发者账号
申请邓白氏编码(1-2周)和开发者账号(1-2周)加起来大概在1个月左右。
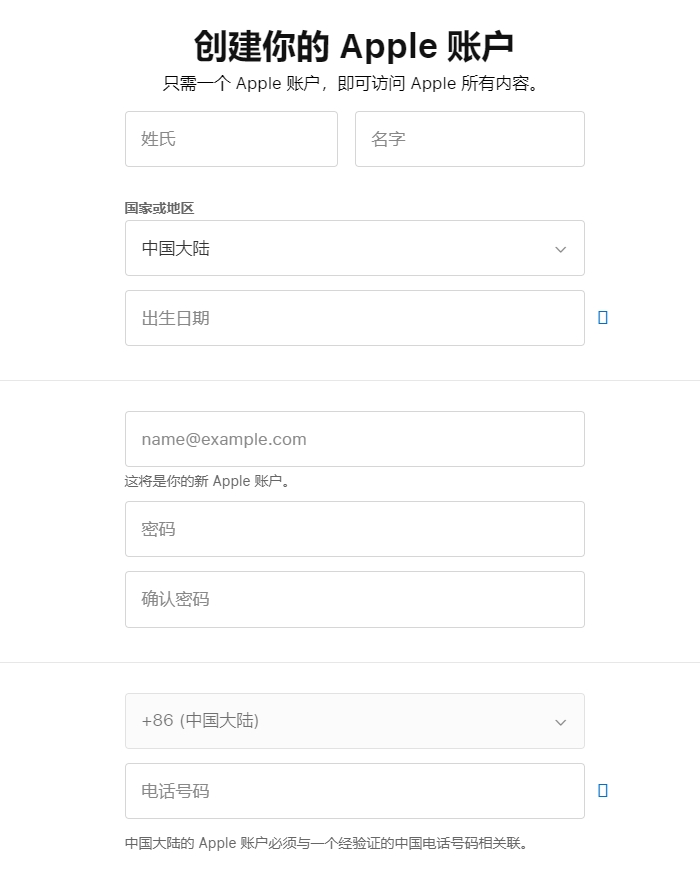
- 在苹果开发者官网上 https://account.apple.com/account 注册一个新的 Apple ID

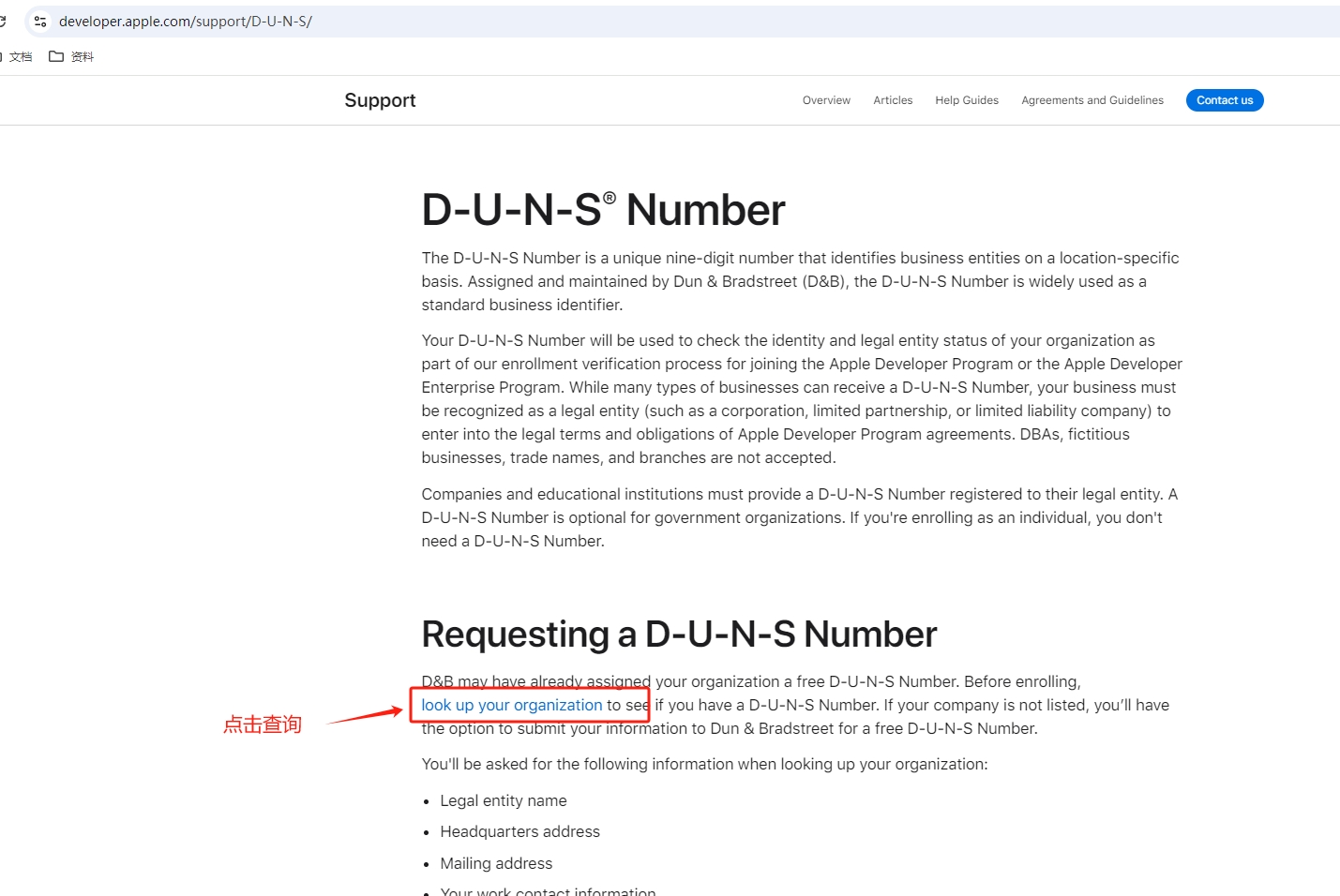
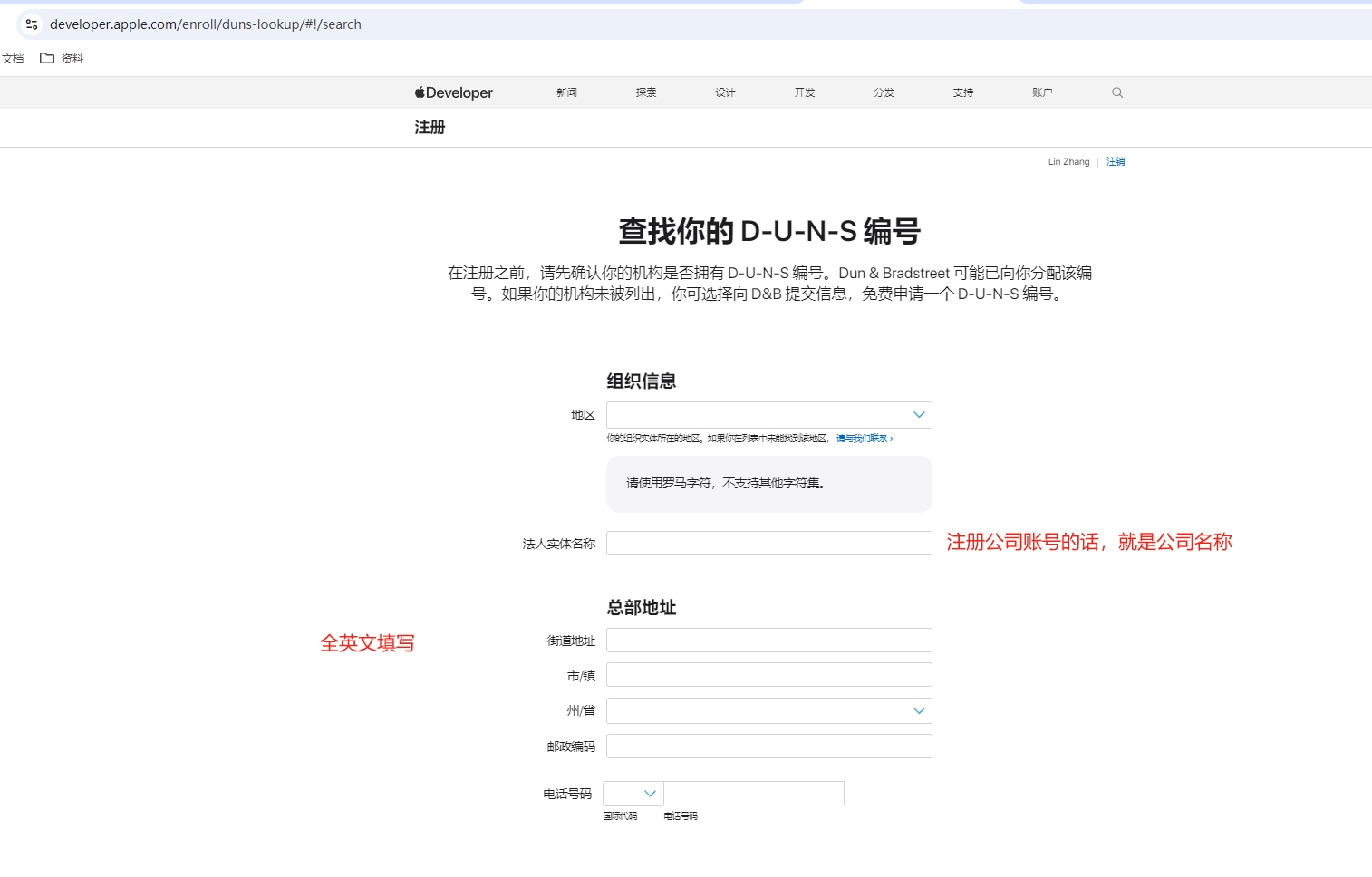
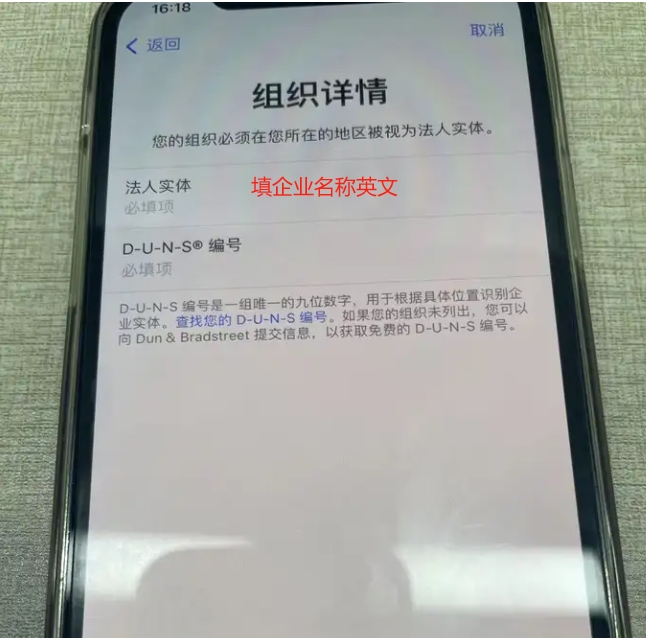
- 注册完登录进去,看下你公司有没有邓白氏编码,在 https://developer.apple.com/support/D-U-N-S/ 输入公司英文名查询,所有内容都是英文填写。对应内容就是申请邓白氏编码时,填写的内容。


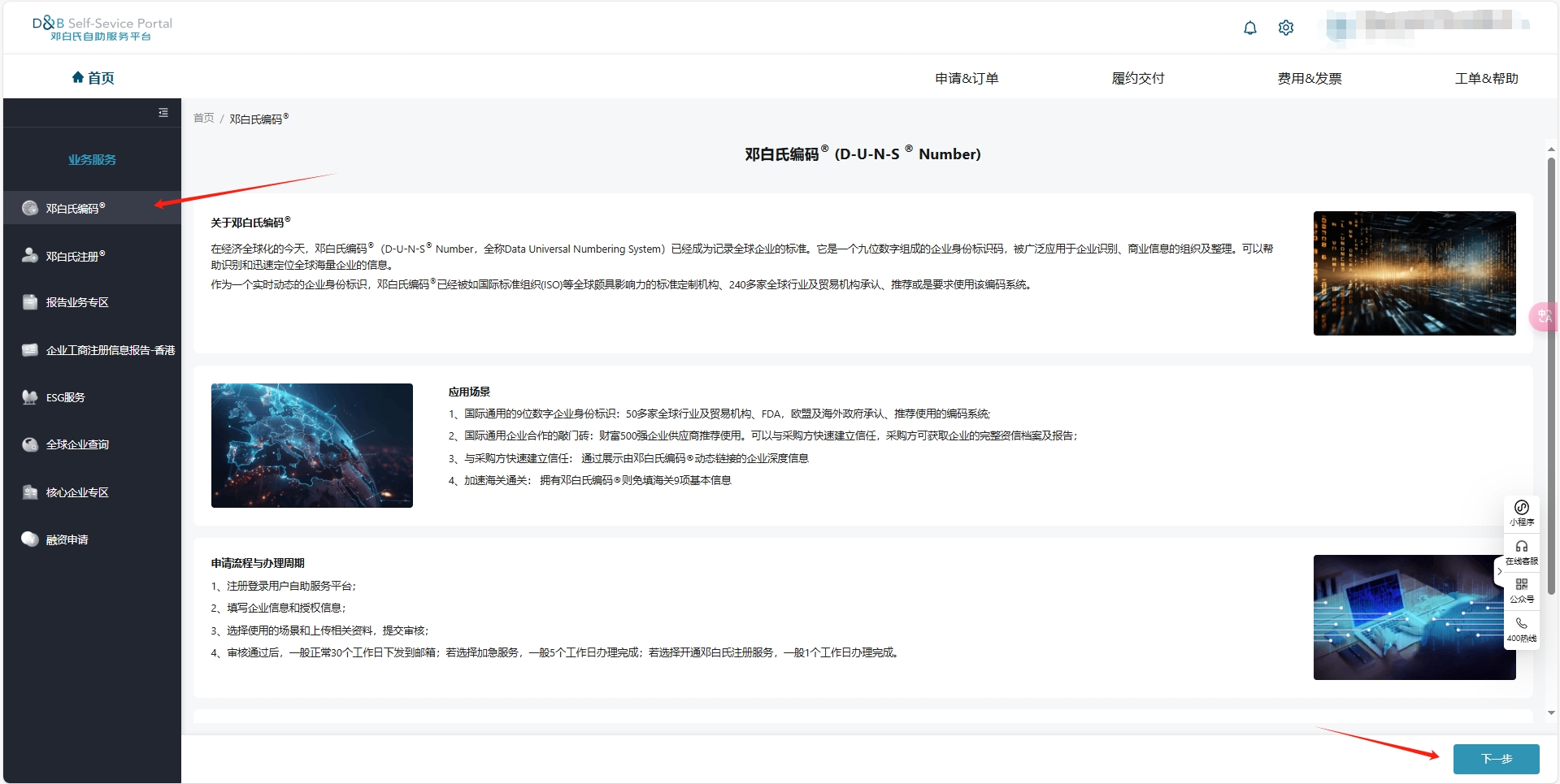
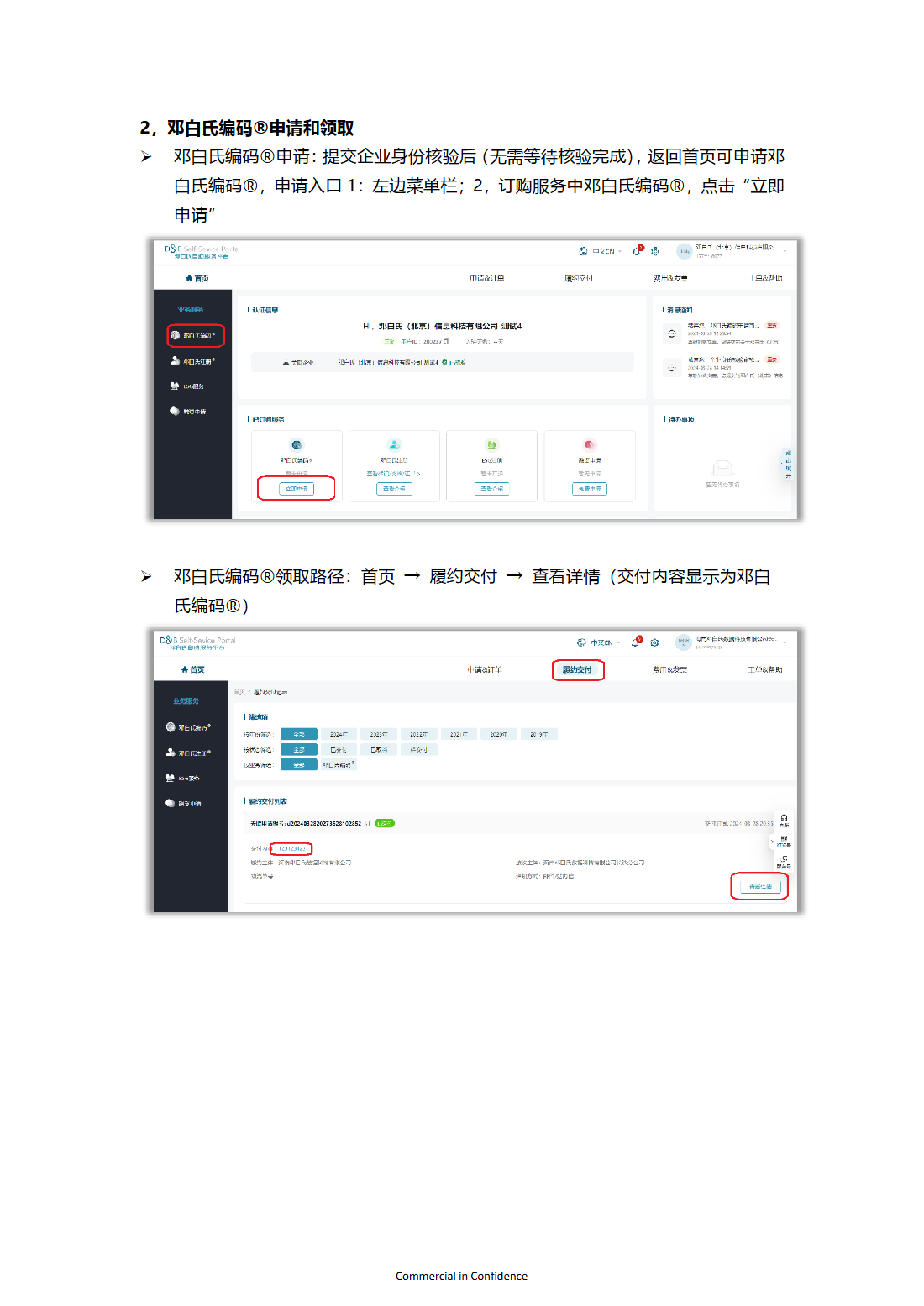
- 如果公司没有邓白氏编码,前往 https://sso.dnbportal.cn/ 申请。

下一步之后添加企业,注意不要保存草稿,一次性填完所有信息之后,直接提交核验,不然会出现意想不到的问题。

大概半小时后就会核验通过,这时就可以去申请邓白氏编码了,这里会用到该网站发送到注册 Apple ID 时邮箱里的订单号和验证码,申请后大概1-2周就会通过。
谷歌公司开发者申请邓白氏不需要公章刻字面实物照片,但是谷歌入口申请邓白氏需要30个工作日。如果谷歌那边申请过,苹果申请的时候会自动有邓白氏编号啦。
- 邓白氏编码申请下来后,要准备一台苹果手机
- 苹果手机登录注册开发者账号时的 Apple ID 账号,然后在手机
设置-付款与配送里绑定微信支付、支付宝支付、银行卡支付个的其中之一。 - 手机下载 Apple Developer,进去登录开发者账号的 Apple ID
- 在 “账户” 页面申请账号,需要填写一个人的身份证,以及他进行人脸识别,一般用法人的。这中间的信息除了标注必须用中文的,一律用英文填写。

上面这些步骤需要一次性完成,接下来一两天苹果会打审核电话到刚刚填写的联系方式那里去,注意接听,打来了没接听到需要到开发者官网 https://account.apple.com/account 上的“联系我们”选择对应的问题,让苹果重新打电话给你。
苹果打电话给你后,就会审核通过,通过后就可以在 Apple Developer 中进行付款,付款完成就结束了。
生成打包用的开发者证书
登录苹果开发者网站 https://developer.apple.com/account
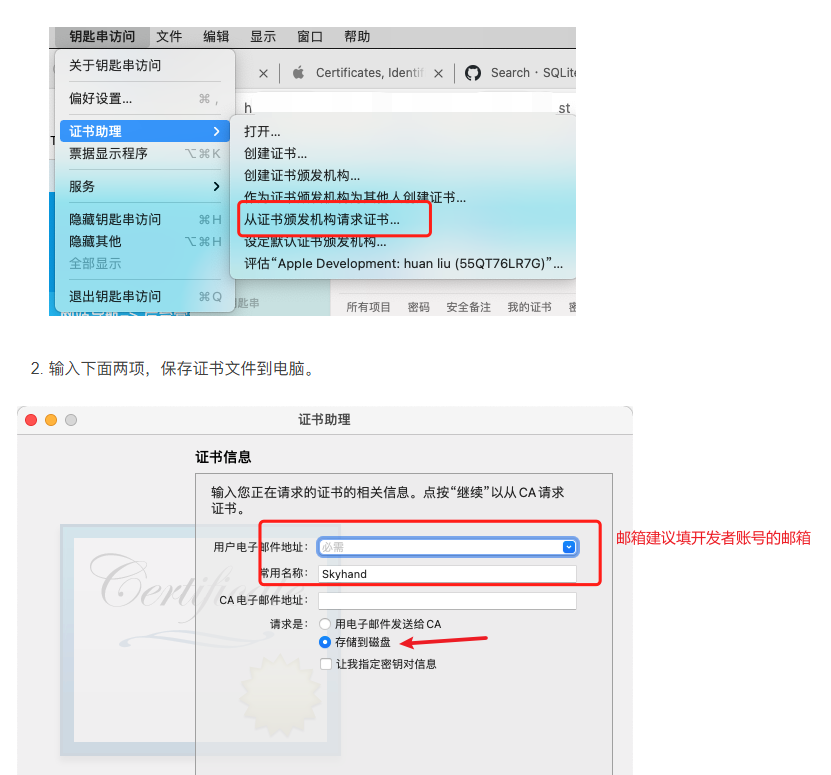
- 使用 mac 电脑,使用快捷键【command + 空格】——输入【钥匙串】回车,打开软件
钥匙串访问程序 - 证书助理 - 从证书颁发机构请求证书,生成 certSigningRequest(CSR) 文件。

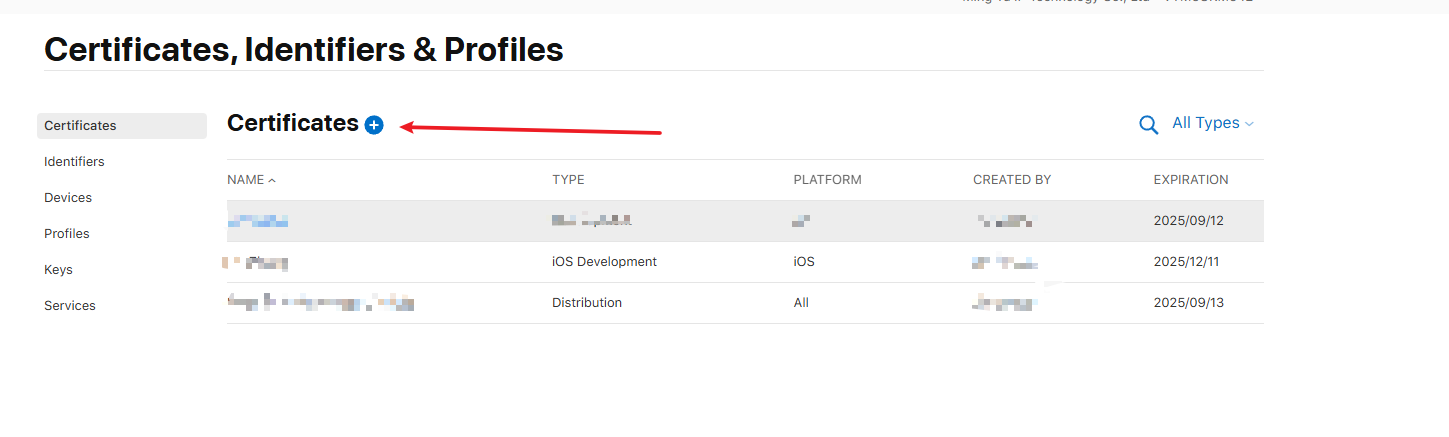
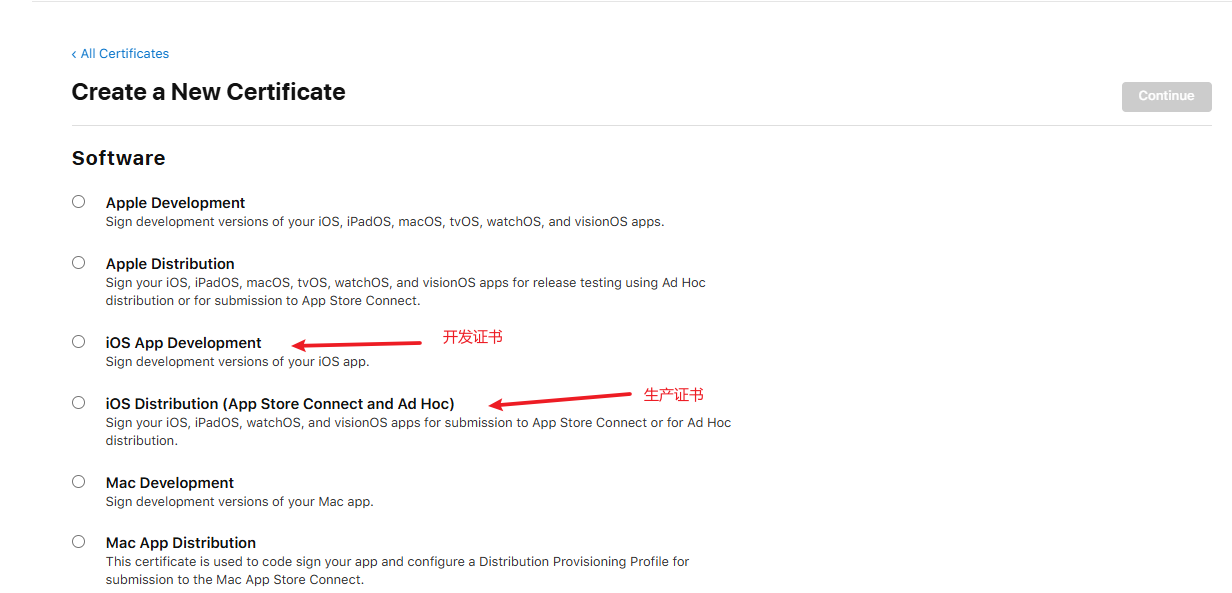
- 创建开发者证书类型

创建开发证书类型或者生产证书类型

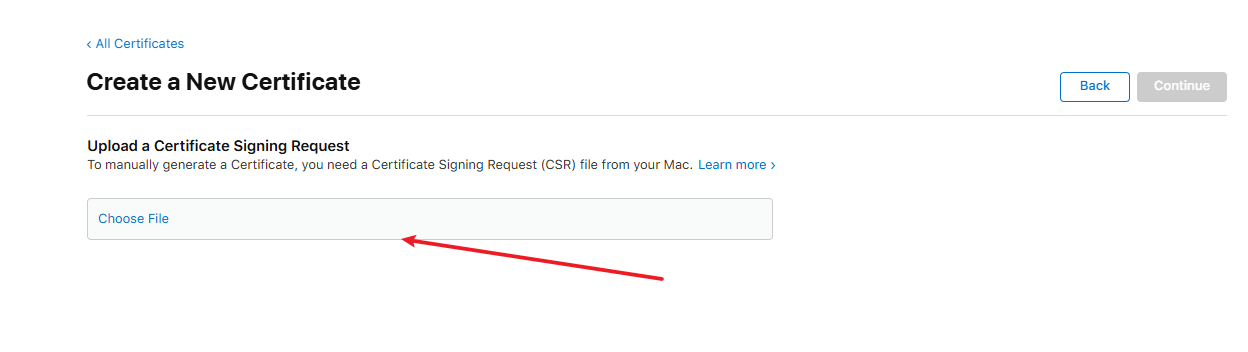
选择第一步在钥匙串中生成的 certSigningRequest(CSR) 文件。

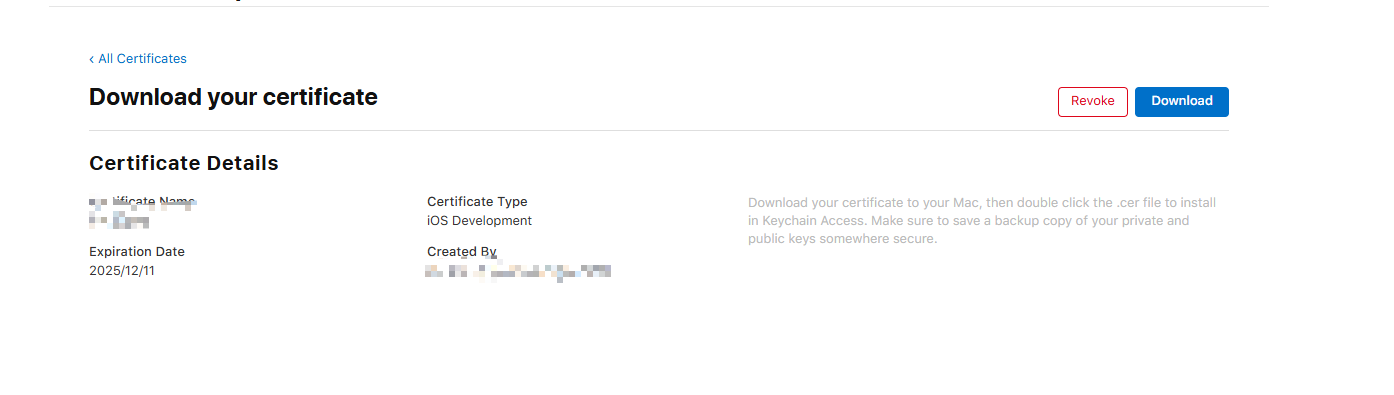
点击右上角 download 下载 cer 文件。

- 制作 p12 证书
- 使用 mac 电脑,双击第二步下载后的 cer 文件。
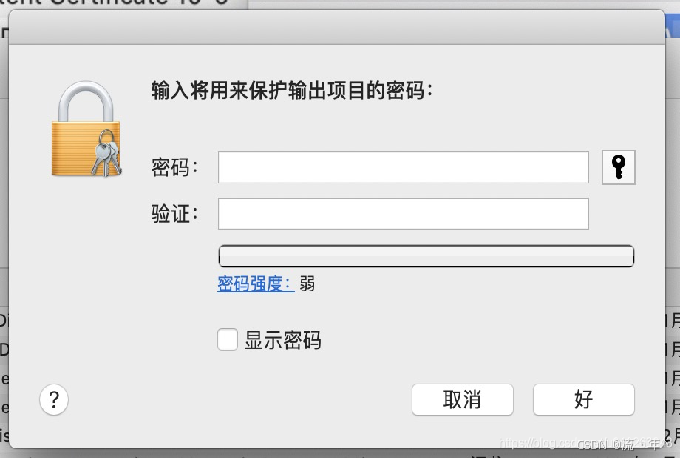
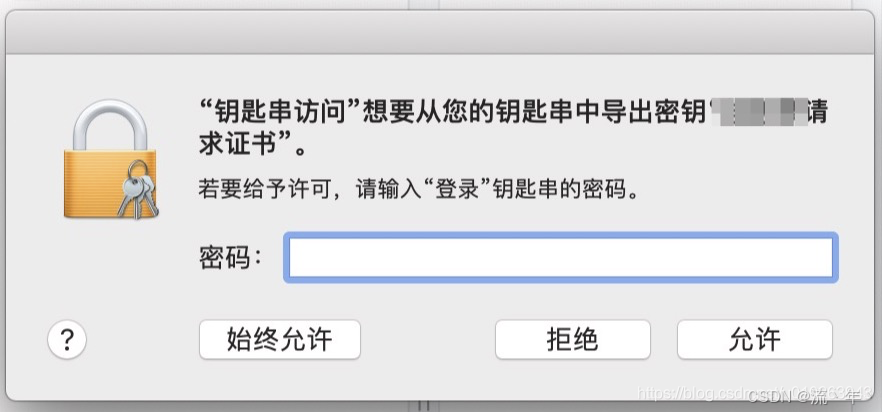
- 双击之后,在钥匙串程序中,找到刚刚双击后生成的文件,右键选择导出 p12 证书。

填写打包 app 时要用的密码(自定义)

输入你电脑开机密码

完成。
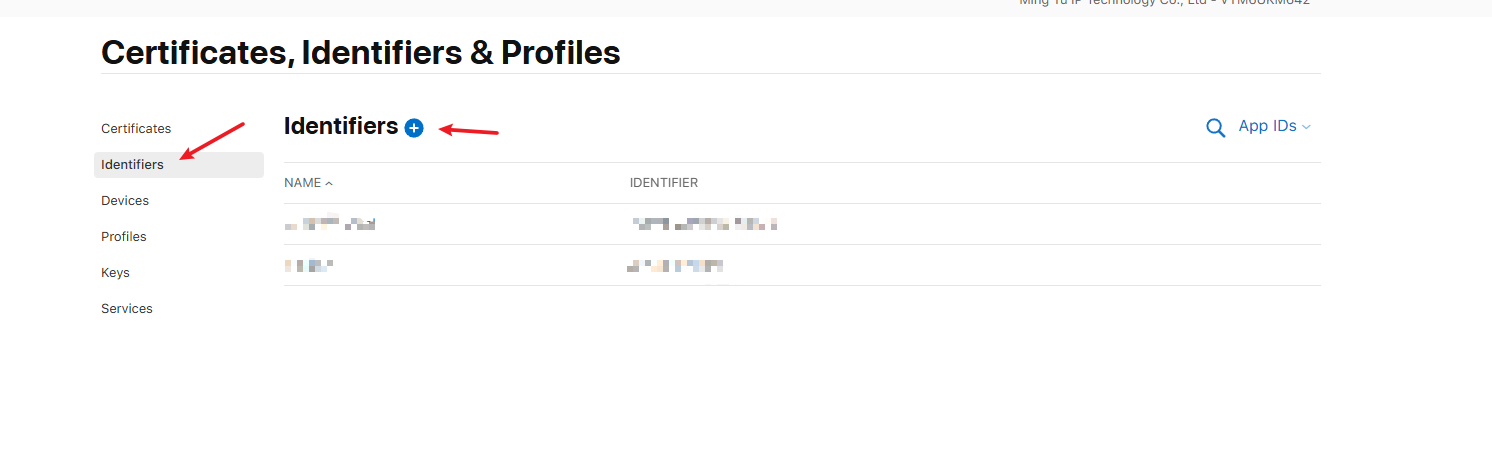
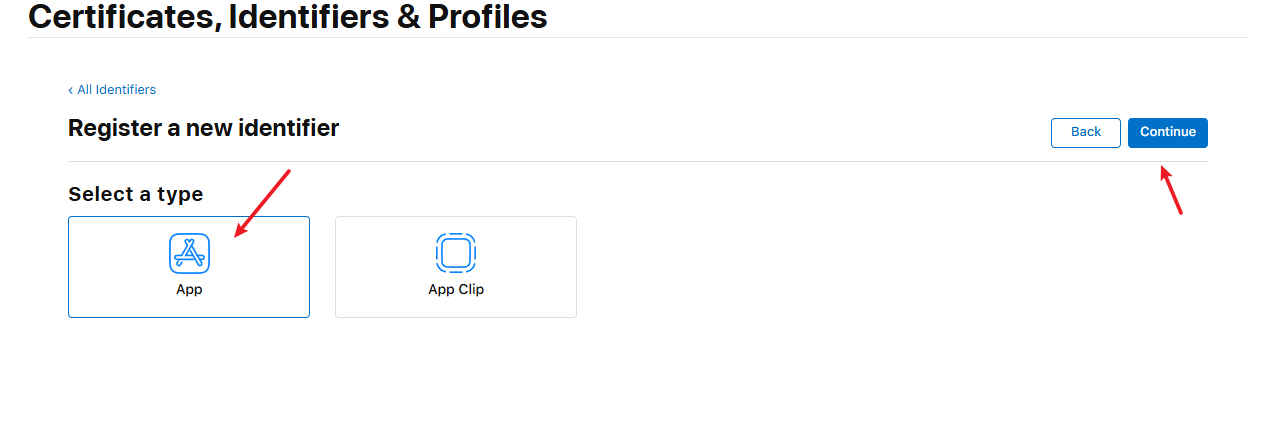
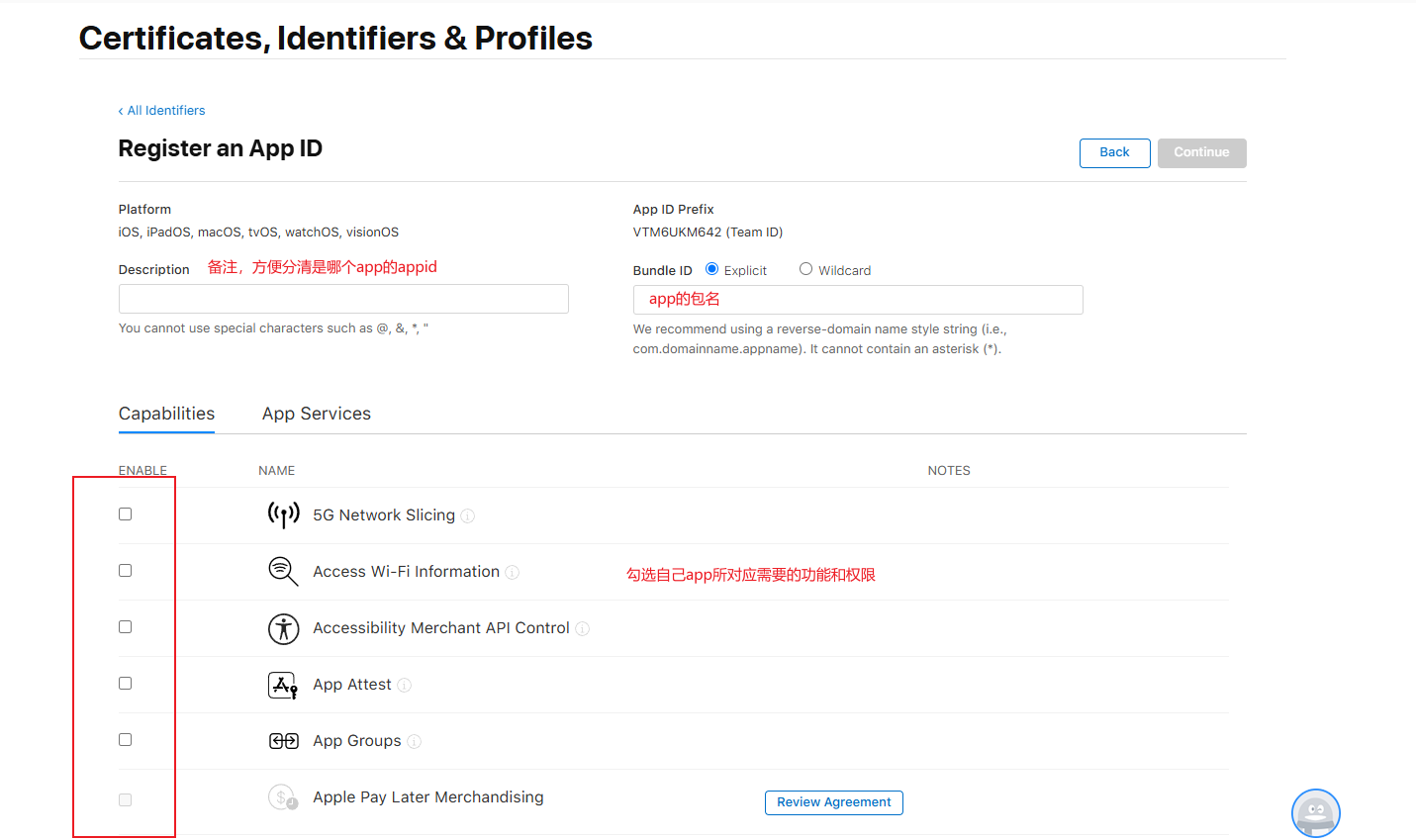
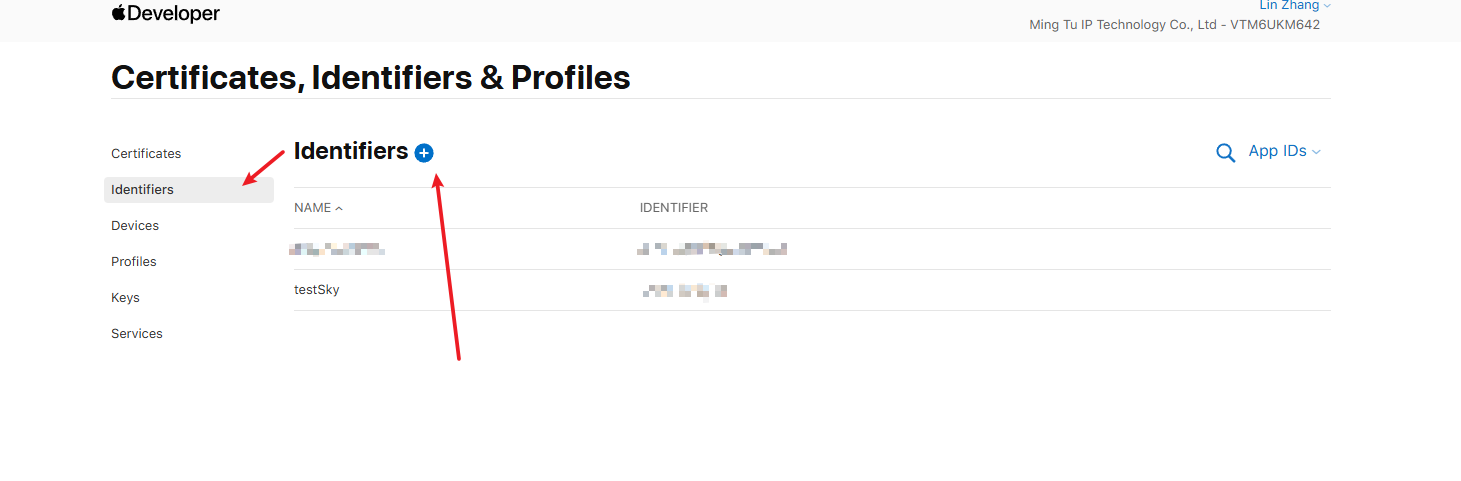
- 创建 APPID




完成
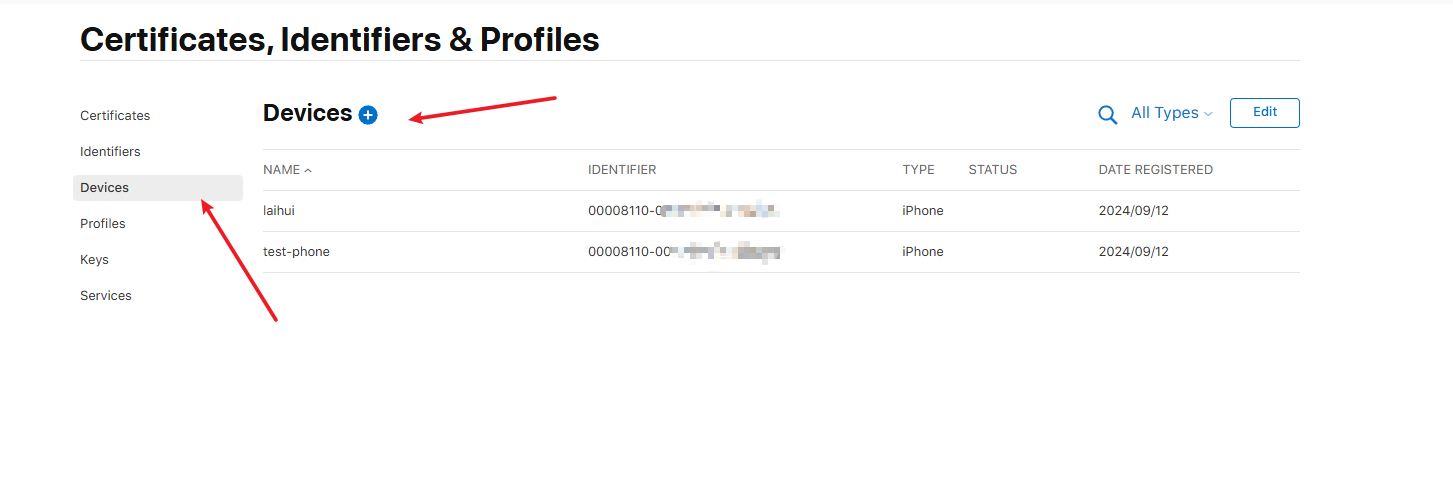
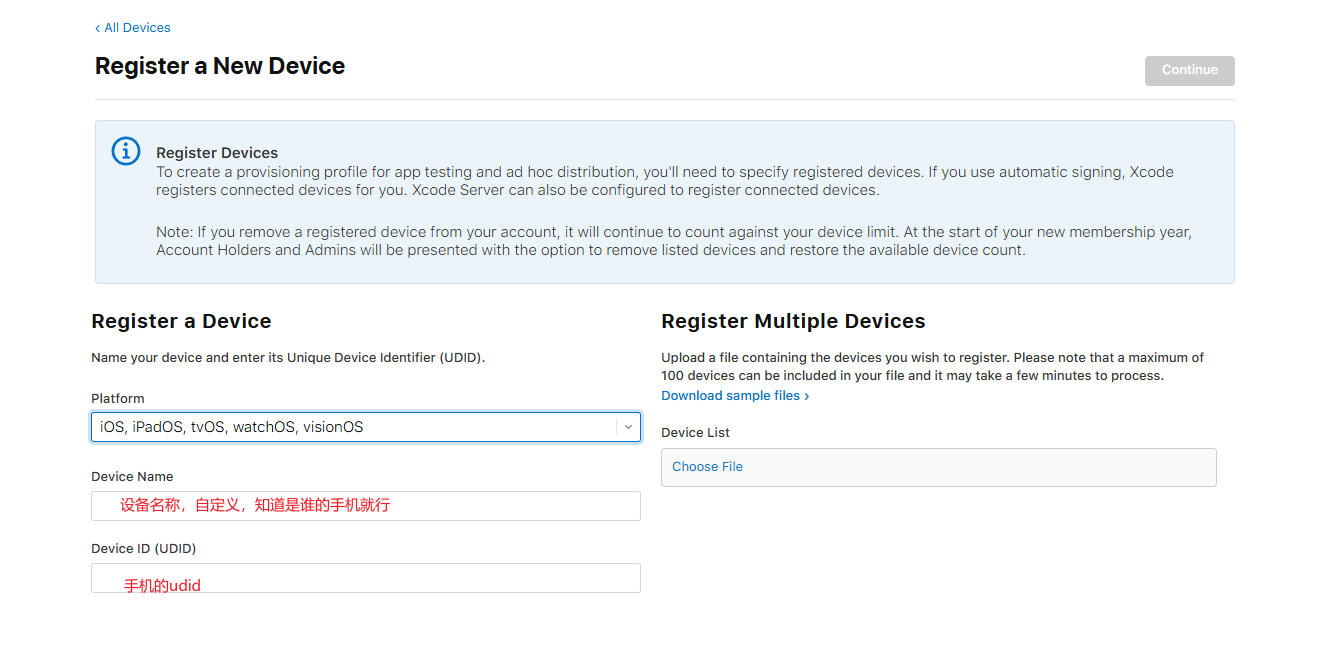
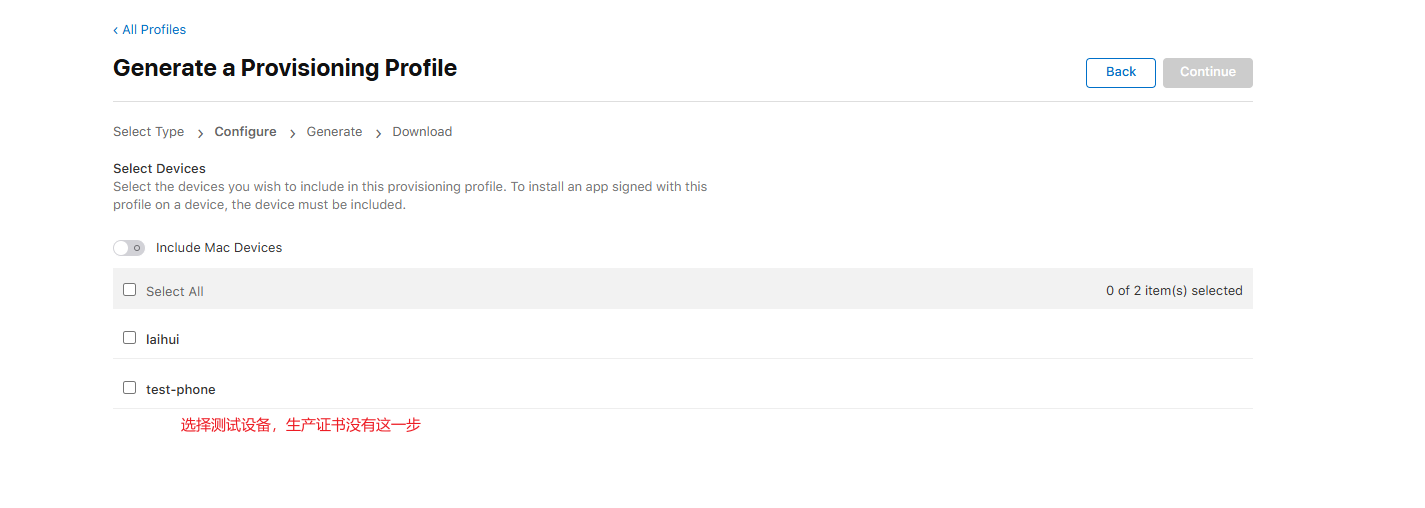
- 添加测试设备 udid


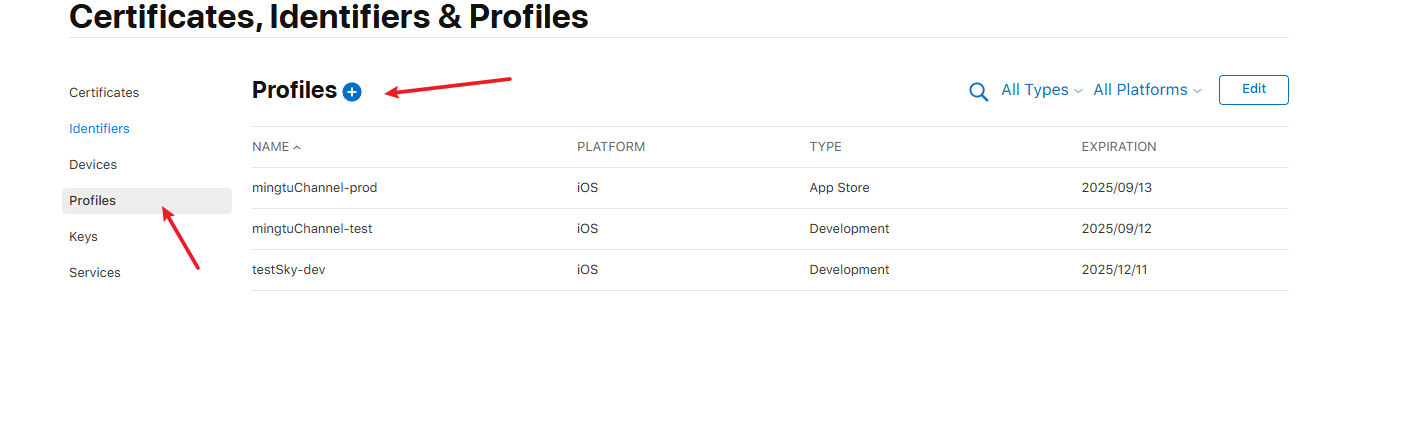
- 创建描述文件 Profiles

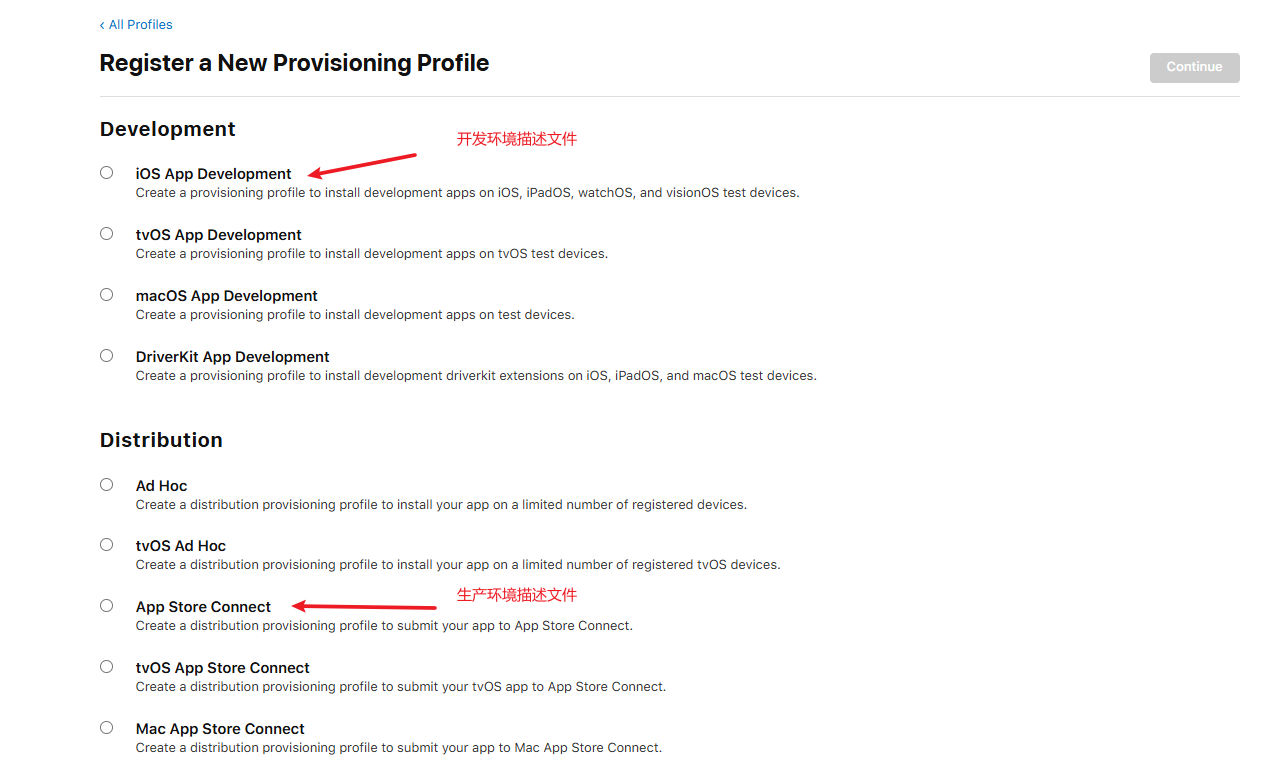
生成开发描述文件或者生产描述文件。

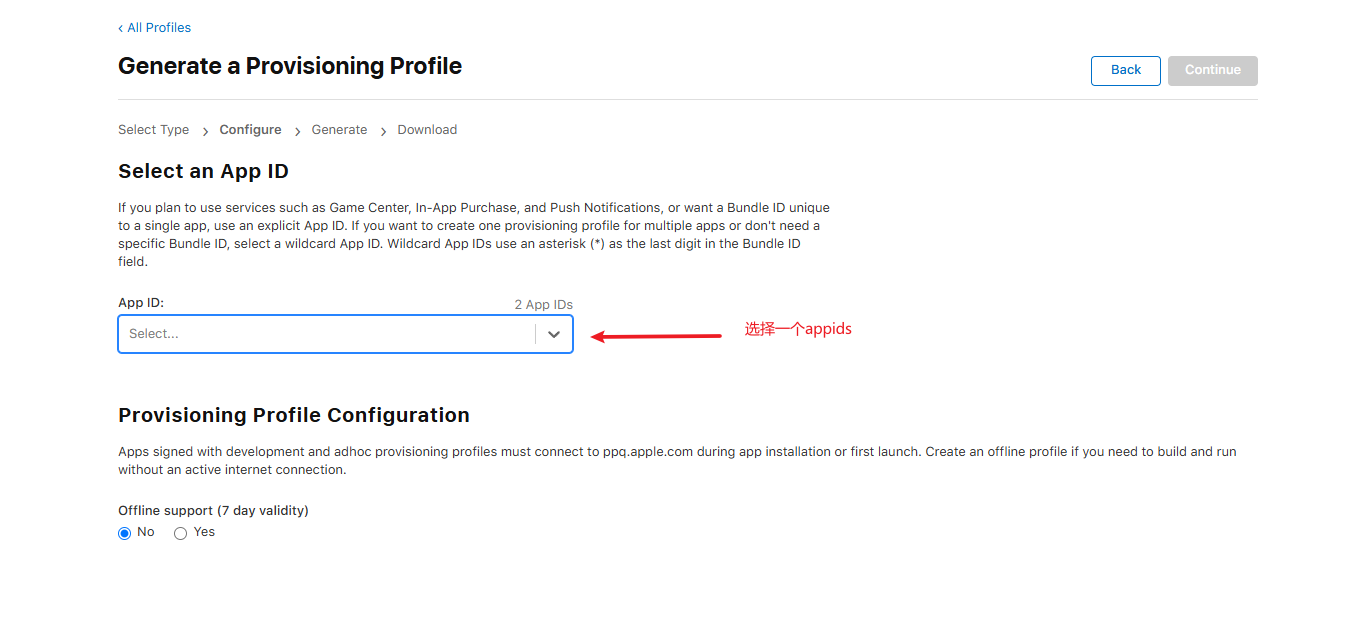
选择第四步创建的 appids

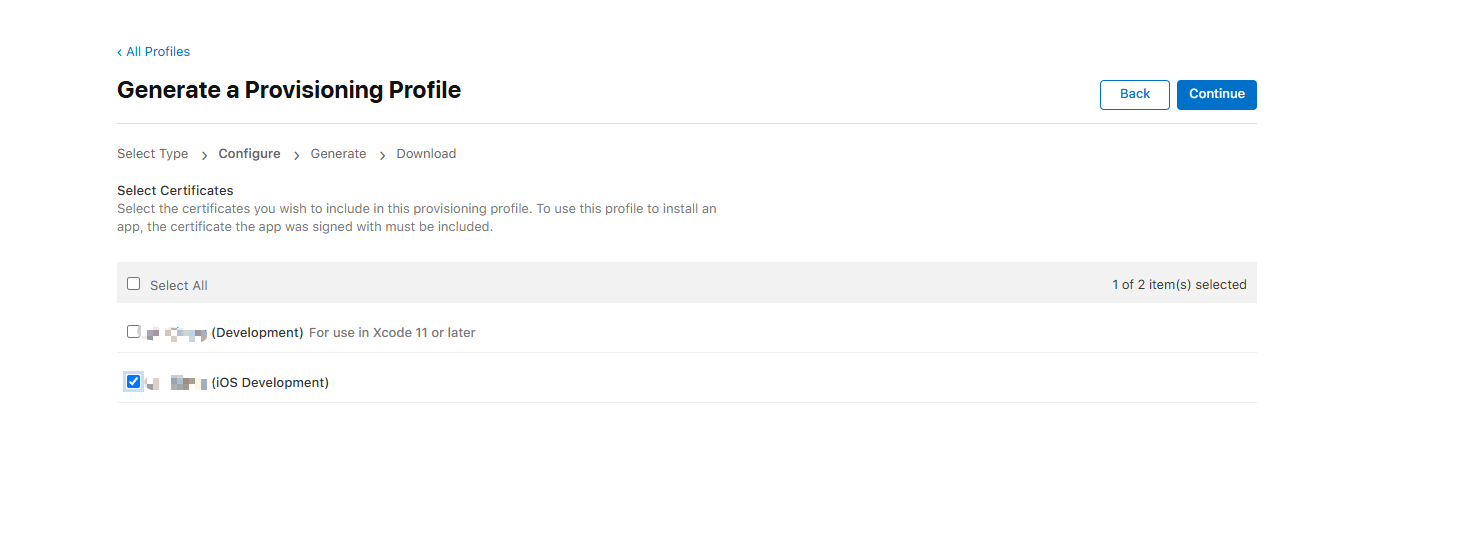
选择第二步创建的开发者证书类型,不记得的话也可以全选(不建议)。



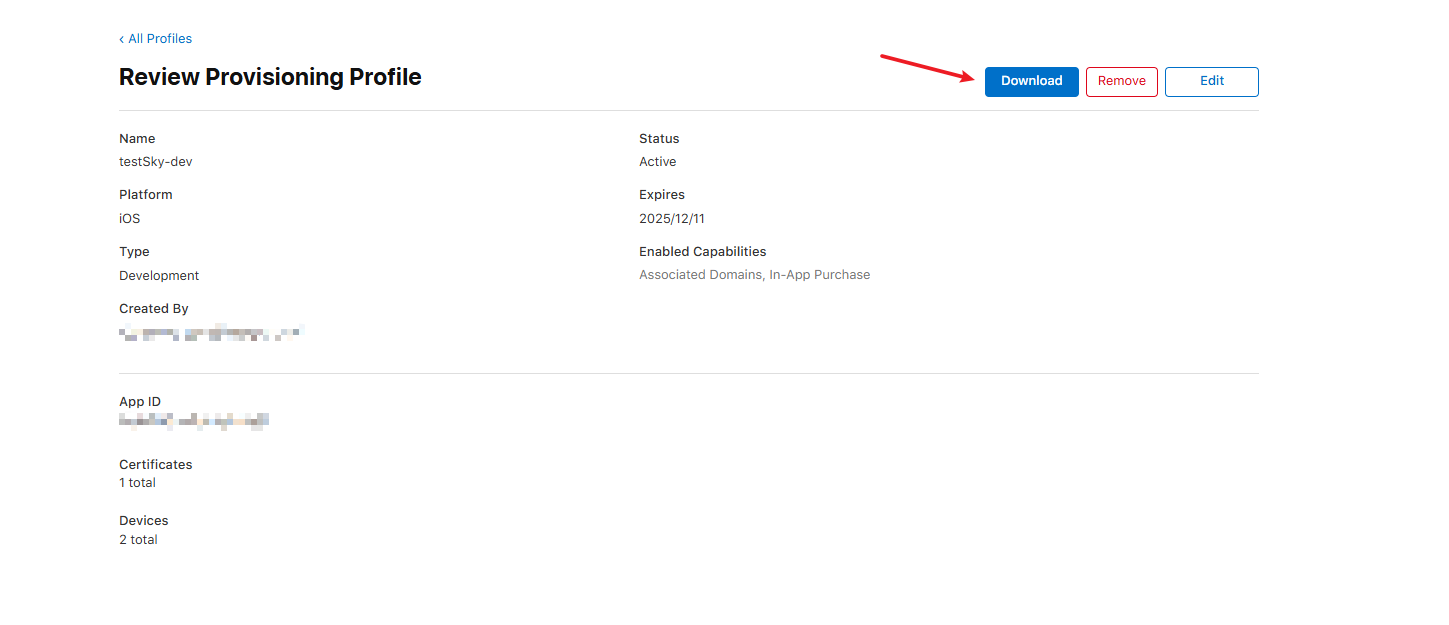
下载描述文件。

p12证书和Profiles描述文件就已经生成完毕。可以去打包app了。
ios 通用链接(Universal Link)配置教程
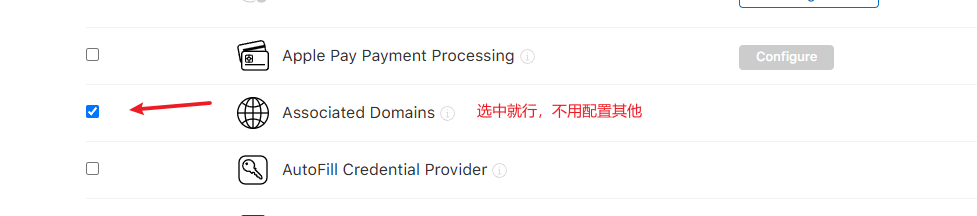
- 创建 appids 要开启 Associated Domains 服务,如果修改了 appids 的任何内容,Profiles 描述文件都要重新生成。


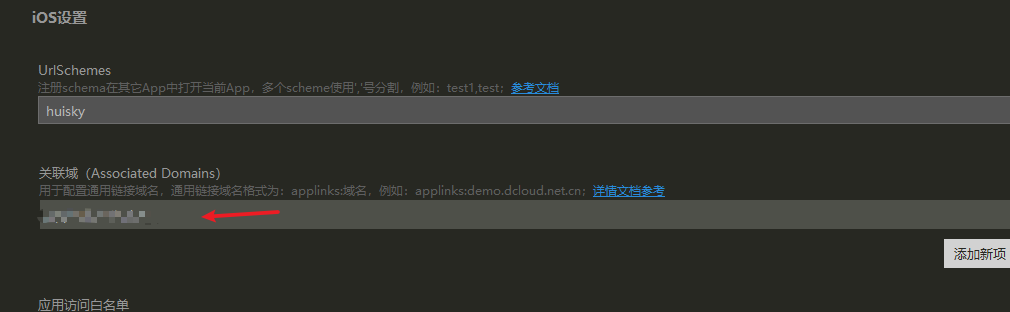
- uniapp 配置 Associated Domains(域名)
- 有一个 https 的域名, SSL 证书尽量用 TrustAsia DV SSL CA – G5证书,其他证书我也没用过,可以自行尝试。
- 在 manifest.json 配置 applinks,规则为:
applinks:域名,例如:applinks:baidu.com。

- 配置
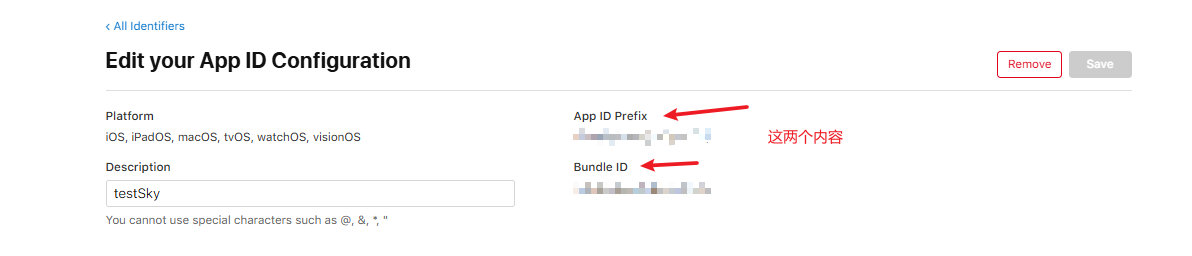
apple-app-site-association文件,名字不能改变,注意这个文件没有任何后缀名。 - 先去苹果开发者官网, 在“Certificates, Identifiers & Profiles”页面选择“Identifiers”中选择对应的App ID,找到这两个值,复制下来。

{
"applinks": {
"apps": [],
"details": [
{
"appID":"A654KGH658.ddddd",
"paths": ["/alinks/*"]
}
]
}
}- 上面文件中的内容,只有两个地方可以修改,其他都是固定值。 appID 字段的内容组成是截图里的 App ID Prefix 和 Bundle ID 两个内容使用 '.' 拼接起来。
- paths 是一个数组,代码访问哪个路径可以打开app,例如:假设域名就是
https:baidu.com["*"]:访问https:baidu.com下的所有路径都能打开。["/alinks/*"](推荐):访问https:baidu.com/alinks/下的所有路径都能打开。
- 写一个手机未安装对应app时,提示用的网页,例如场景如下:
当用户访问 https:baidu.com/alinks/index.html 时,如果用户装了app,则直接打开app,没装则在页面上提示您未安装app,可以前往应用商店下载。
html
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>提示</title>
</head>
<body>
<div>您未安装app,可以前往应用商店下载。</div>
</body>
</html>- 把
apple-app-site-association和 index.html 文件放到服务器对应目录下,假设我们配置的就是第二步的路径。
- 把
apple-app-site-association文件放到https:baidu.com/.well-known/apple-app-site-association - 把 index.html 文件放到
https:baidu.com/alinks/index.html
注意:访问上面两个文件时,不能通过 nginx 转发访问,必须直接静态访问。没有服务器的,可以用腾讯云 oss。
放到服务器上后,大概2小时后生效。这个功能只针对 Safari 浏览器有效,其他浏览器还是得通过 URL Scheme 的方式打开app。
- H5 打开 app 的方式。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>提示</title>
</head>
<body>
<button onclick="handleOpen()">打开app</button>
<script>
const params = 'id=1&age=12' // 需要携带的参数
// 如果是苹果 Safari 浏览器
function handleOpen() {
location.href = 'https:baidu.com/alinks/index.html?' + params;
}
// 如果是苹果其他浏览器或者安卓端
function handleOpen() {
const loadDateTime = new Date();
location.href = 'testScheme://' + params;
setTimeout(() => {
const timeOutDateTime = new Date();
const tims = timeOutDateTime - loadDateTime;
if (tims > 2500) {
// 跳到应用商店
}
}, 2500);
}
</script>
</body>
</html>