Appearance
ArkUI 简介
两种开发范式
- 基于 ArkTS 的声明式开发范式(推荐)
- 声明式开发范式:采用基于 TypeScript 声明式 UI 语法扩展而来的 ArkTS 语言,从组件、动画和状态管理三个维度提供 UI 绘制能力。
- 兼容 JS 的类 Web 开发范式
- 类 Web 开发范式:采用经典的 HML、CSS、JavaScript 三段式开发方式,即使用 HML 标签文件搭建布局、使用 CSS 文件描述样式、使用 JavaScript 文件处理逻辑。该范式更符合于 Web 前端开发者的使用习惯,便于快速将已有的 Web 应用改造成方舟 UI 框架应用。
不同应用类型支持的开发范式
| 应用模型 | 页面形态 | 支持的 UI 开发范式 |
|---|---|---|
| Stage 模型(推荐) | 应用或服务的页面 | 声明式开发范式(推荐) |
| 卡片 | 声明式开发范式(推荐) 类 Web 开发范式 | |
| FA 模型 | 应用或服务的页面 | 声明式开发范式 类 Web 开发范式 |
| 卡片 | 类 Web 开发范式 |
UIAbility 组件
UIAbility 组件是一种包含 UI 的应用组件,主要用于和用户交互。
UIAbility 组件是系统调度的基本单元,为应用提供绘制界面的窗口。一个应用可以包含一个或多个 UIAbility 组件。每一个 UIAbility 组件实例都会在最近任务列表中显示一个对应的任务。
对于开发者而言,可以根据具体场景选择单个还是多个 UIAbility,划分建议如下:
- 如果开发者希望在任务视图中看到一个任务,建议使用“一个 UIAbility+多个页面”的方式,可以避免不必要的资源加载。
- 如果开发者希望在任务视图中看到多个任务,或者需要同时开启多个窗口,建议使用多个 UIAbility 实现不同的功能。
例如,即时通讯类应用中的消息列表与音视频通话采用不同的 UIAbility 进行开发,既可以方便地切换任务窗口,又可以实现应用的两个任务窗口在一个屏幕上分屏显示。
为使应用能够正常使用 UIAbility,需要在 module.json5 配置文件的 abilities 标签中声明 UIAbility 的名称、入口、标签等相关信息。
json
{
"module": {
// ...
"abilities": [
{
"name": "EntryAbility", // UIAbility组件的名称
"srcEntry": "./ets/entryability/EntryAbility.ets", // UIAbility组件的代码路径
"description": "$string:EntryAbility_desc", // UIAbility组件的描述信息
"icon": "$media:icon", // UIAbility组件的图标
"label": "$string:EntryAbility_label", // UIAbility组件的标签
"startWindowIcon": "$media:icon", // UIAbility组件启动页面图标资源文件的索引
"startWindowBackground": "$color:start_window_background" // UIAbility组件启动页面背景颜色资源文件的索引
// ...
}
]
}
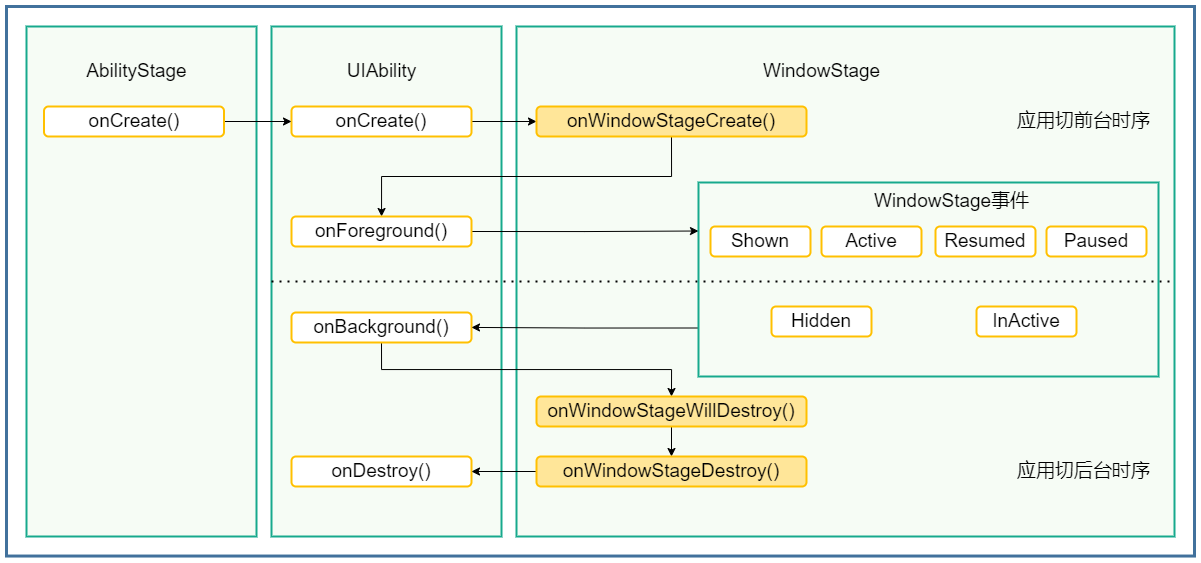
}UIAbility 组件生命周期
- Create:Create 状态为在应用加载过程中,UIAbility 实例创建完成时触发,系统会调用 onCreate()回调。可以在该回调中进行页面初始化操作,例如变量定义资源加载等,用于后续的 UI 展示。
- Foreground:在 UIAbility 的 UI 可见之前,如 UIAbility 切换至前台时触发。可以在 onForeground()回调中申请系统需要的资源,或者重新申请在 onBackground()中释放的资源。
- Background:在 UIAbility 的 UI 完全不可见之后,如 UIAbility 切换至后台时候触发。可以在 onBackground()回调中释放 UI 不可见时无用的资源,或者在此回调中执行较为耗时的操作,例如状态保存等。
例如应用在使用过程中需要使用用户定位时,假设应用已获得用户的定位权限授权。在 UI 显示之前,可以在 onForeground()回调中开启定位功能,从而获取到当前的位置信息。 当应用切换到后台状态,可以在 onBackground()回调中停止定位功能,以节省系统的资源消耗。
- Destroy:Destroy 状态在 UIAbility 实例销毁时触发。可以在 onDestroy()回调中进行系统资源的释放、数据的保存等操作。
WindowStageCreate和WindowStageDestroy状态
UIAbility实例创建完成之后,在进入Foreground之前,系统会创建一个WindowStage。WindowStage创建完成后会进入onWindowStageCreate()回调,可以在该回调中设置UI加载、设置WindowStage的事件订阅。

在onWindowStageCreate()回调中通过loadContent()方法设置应用要加载的页面,并根据需要调用on('windowStageEvent')方法订阅WindowStage的事件(获焦/失焦、切到前台/切到后台、前台可交互/前台不可交互)。
对应于onWindowStageCreate()回调。在UIAbility实例销毁之前,则会先进入onWindowStageDestroy()回调,可以在该回调中释放UI资源。